HBCUs Outside
UX/UI Design + Frontend Development
May 2025
Overview
Context
HBCUs Outside is a nonprofit connecting HBCU students, alumni, and supporters to outdoor activities and community events. Their mission is to make it easy to discover, join, and participate in experiences that go beyond campus life.
Problem
The original site was visually simplistic and disconnected from their identity. Users struggled to understand the organization, find events, or get involved. Navigation was confusing, and there was no unified way to register for events or join the community.
Results
The final site is expressive, accessible, and performant, achieving Lighthouse scores above 95 at launch. The modular component system empowers the client to independently build new pages. Stakeholders praised the clarity and flexibility, and the unified event flow reduced confusion for users registering for events.
Role
Lead Designer & Developer (Interaction Design, UX, UI, Frontend)
Team
Sophia Kemi (Project Management), Tariq Sokkarie (Initial design iteration), Yosi Galeano (Graphic Designer)
Tools
Figma, Next.js, TypeScript, Tailwind, Sanity CMS, and Shopify API
Process
Discovery & User Insights
The HBCUs Outside team outlined three main issues: the site didn’t capture their brand’s depth, users couldn’t figure out how to get involved, and event sign-ups were fragmented. I synthesized these pain points and mapped user journeys for students, alumni, and supporters, ensuring every major touchpoint addressed a specific goal. Early usability tests on the new design confirmed that navigation and event discovery needed to be front and center.
Collaborative Exploration
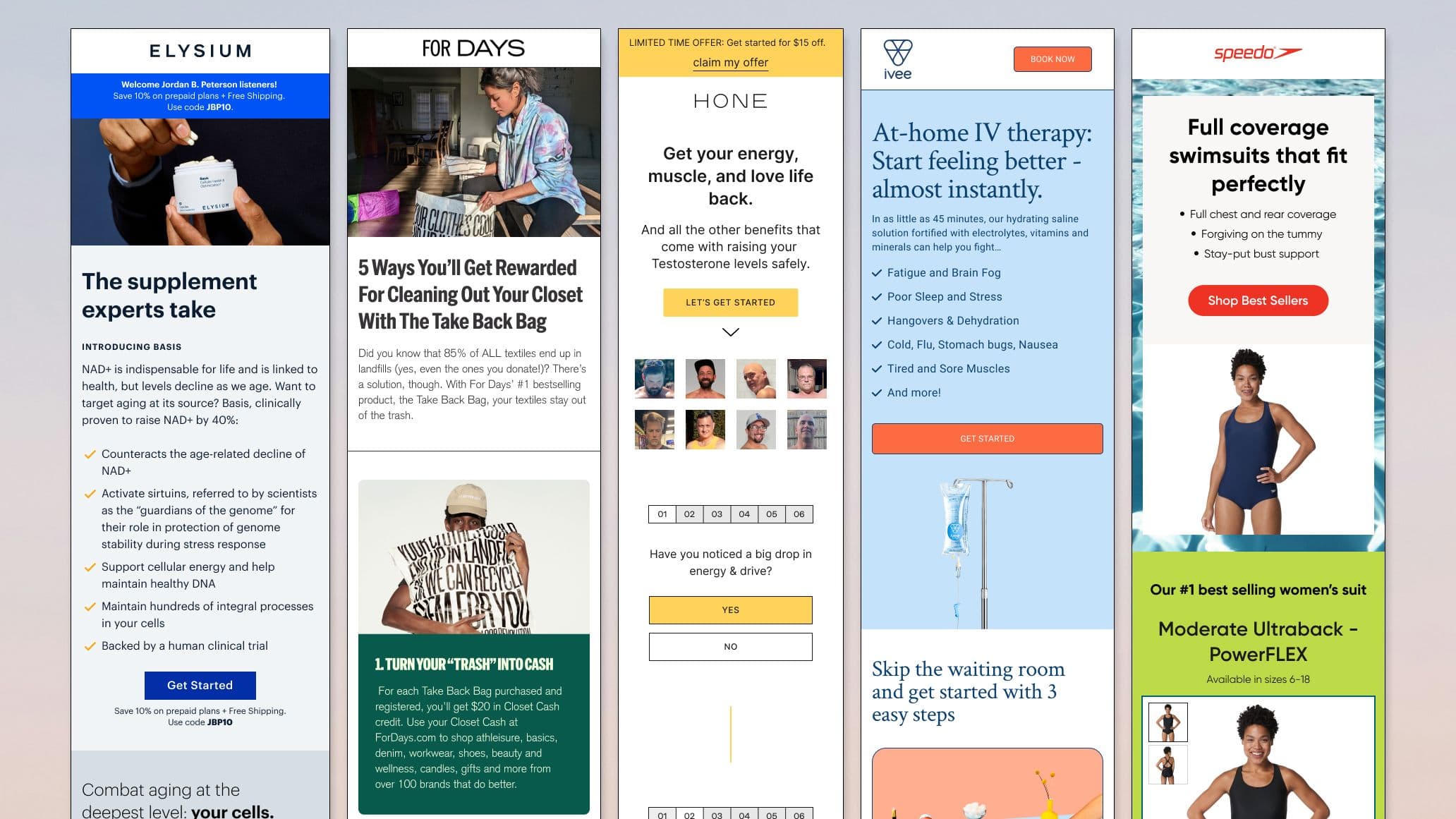
We explored two creative directions: a clean, minimal look and an outdoorsy, scrapbook-inspired style. Through weekly workshops and feedback sessions with stakeholders, we leaned into the latter—using rich imagery and layered textures to evoke community and adventure. User profiles and flowcharts helped ensure each page had a clear primary goal and action.
Development
Built with Next.js, TypeScript, Tailwind, Sanity CMS, and Shopify API for a modular, scalable architecture. Custom components handled image optimization (Next/Image), lazy loading, and unique “ripped border” visuals. Leveraged server-side rendering and static site generation for speed and SEO.
Iteration & Testing
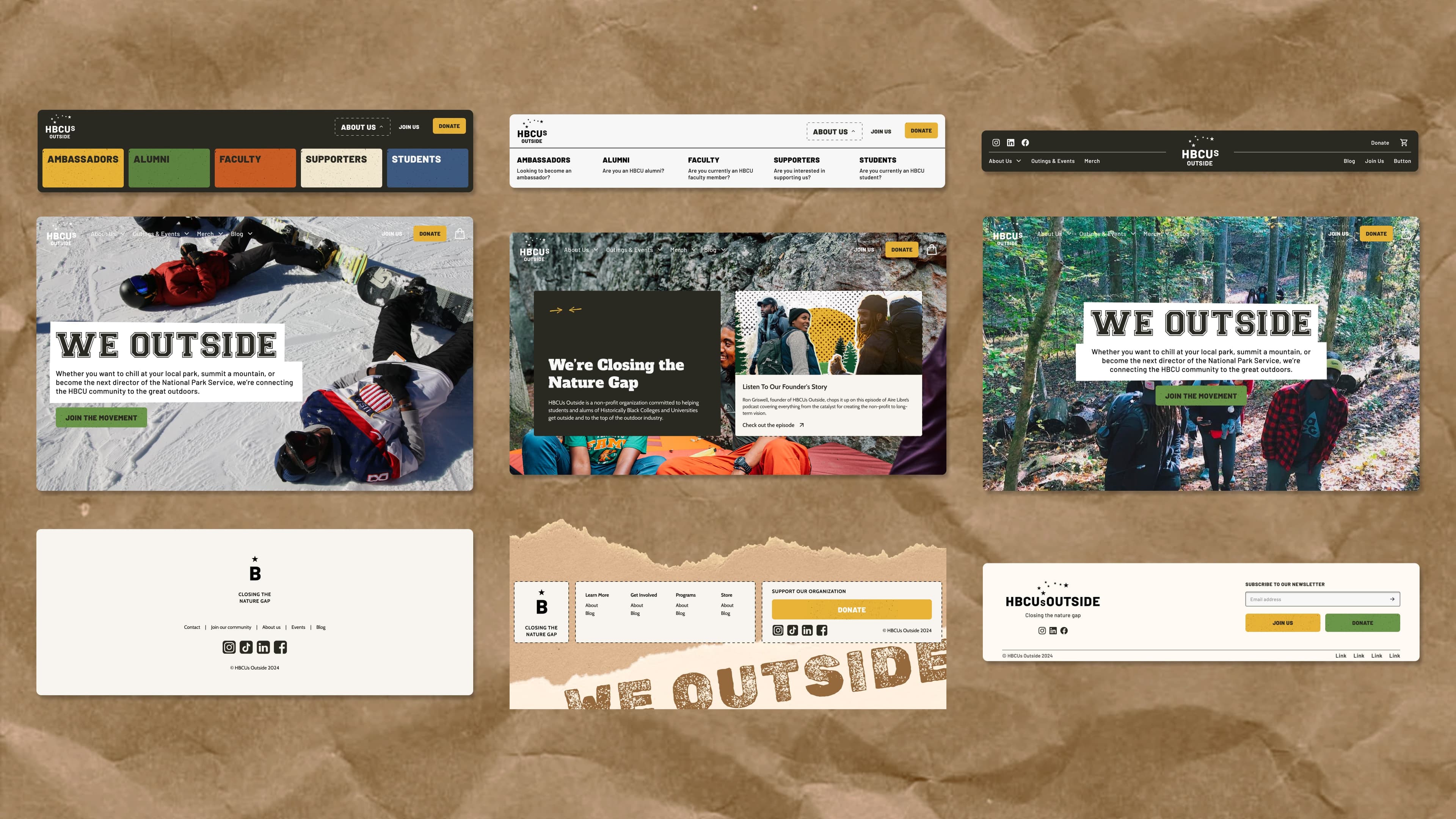
Usability testing revealed the initial mobile menu was too bare and lacked CTAs. Based on feedback, I redesigned it to be more creative and actionable, highlighting the current page and adding slide-in submenus for easy navigation. Continuous audits with Lighthouse and Vercel Analytics ensured top performance and accessibility.
Outcome
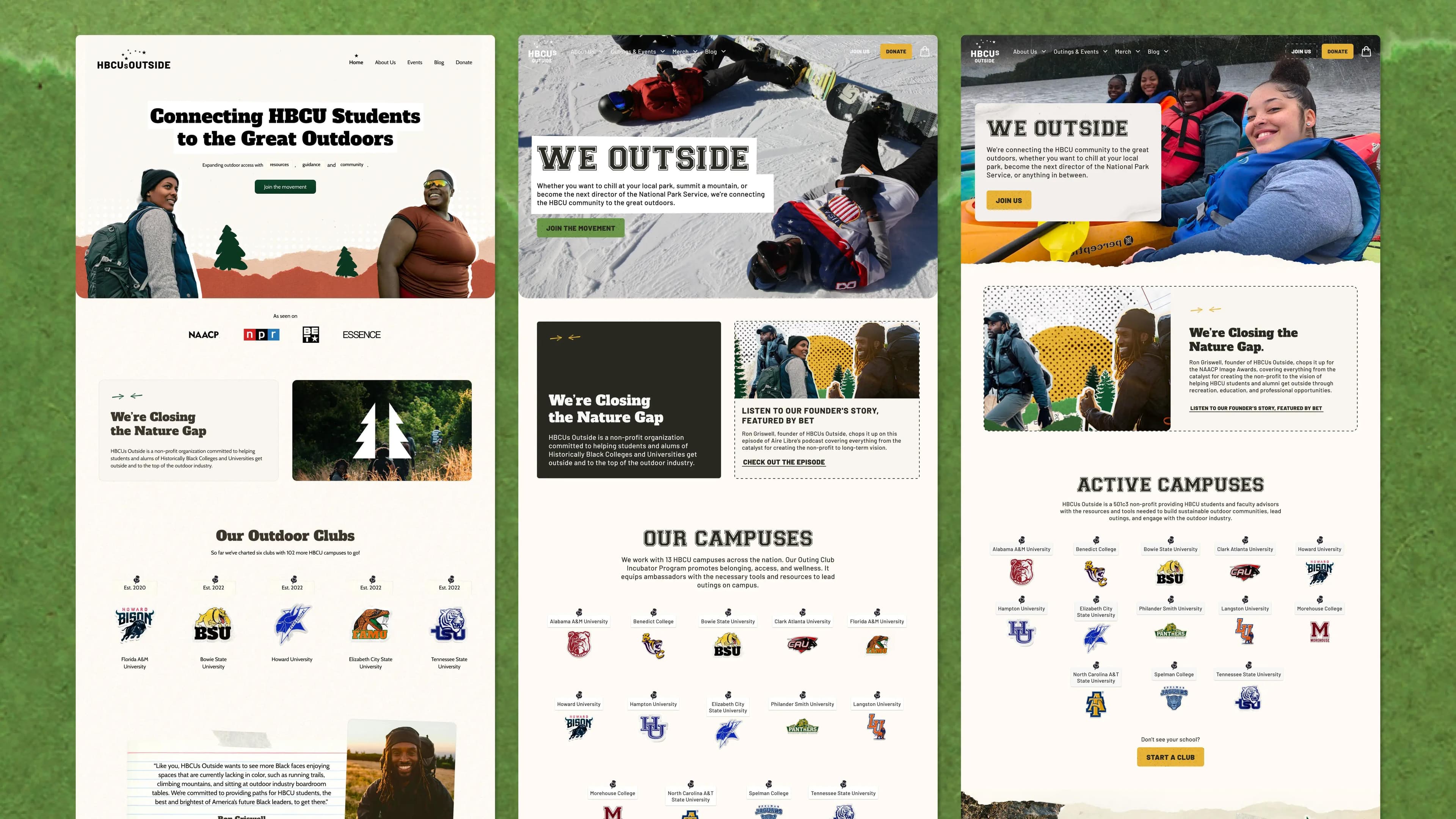
The result is a visually expressive, performant, and accessible site that the client loved, and that truly reflects their brand and community. The unified event registration flow reduced user confusion, and the modular component system empowers the client to adapt and grow the site.
Reflection
This project deepened my understanding of designing for both creativity and performance at scale. I learned to advocate for user needs, balance client vision with UX best practices, and build modular systems that empower non-technical teams. If I could do it again, I’d invest more in early user research and analytics to capture even richer insights and measure long-term impact.
the Blueprint
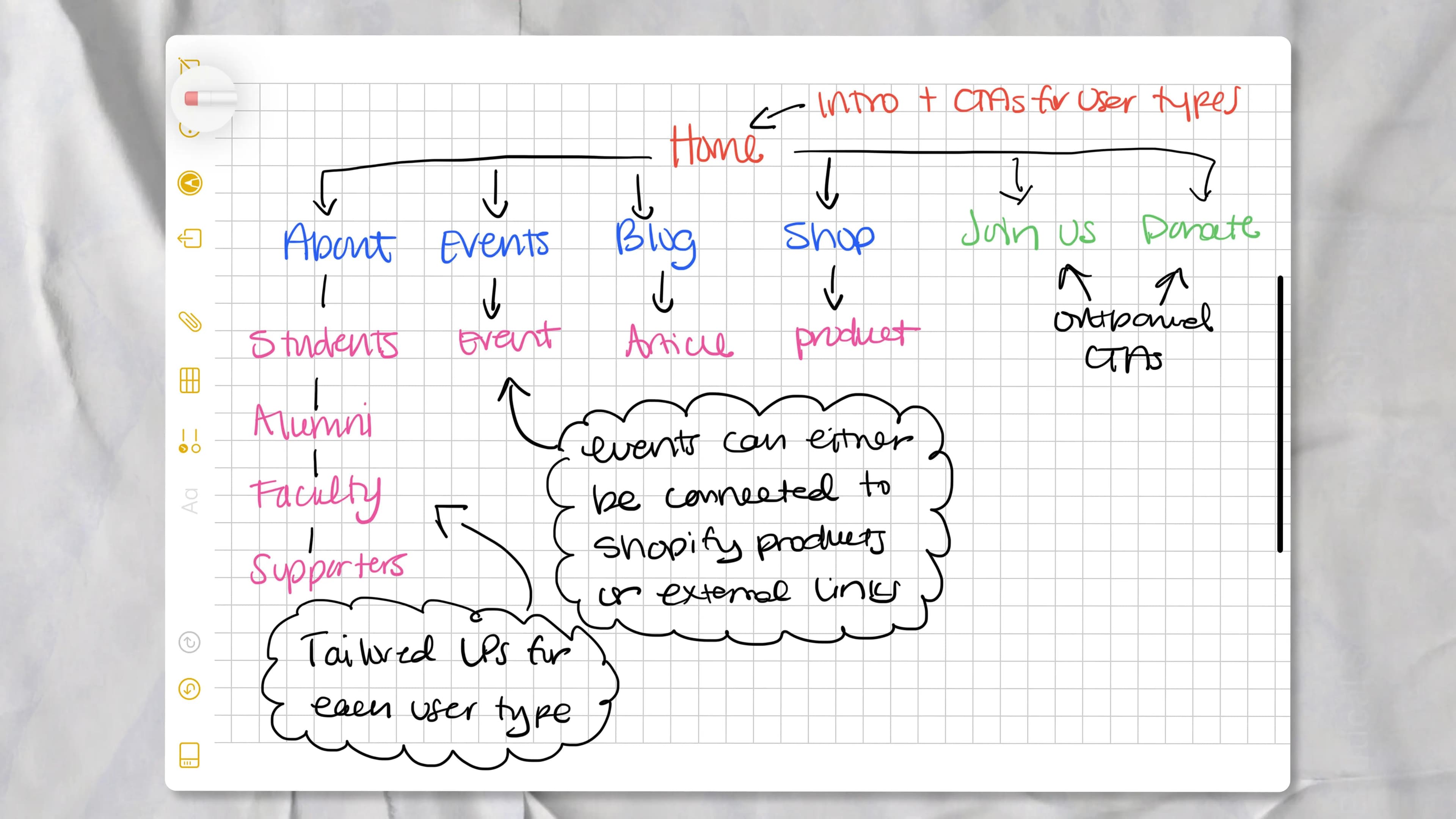
I started by mapping out the site’s information architecture and user flows, ensuring each audience (students, alumni, supporters, faculty) could quickly find their way to events, community, or tailored resources.

Every component went through multiple rounds of iteration, from low-fi wireframes to polished designs with consistency, accessibility, and reusability in mind.

We explored both minimalist and scrapbook-inspired directions for the homepage and navigation. Through collaborative workshops with the client and user feedback, we landed on a visually rich approach that perfectly reflects their brand’s personality and community focus.

I built the CMS to be fully modular allowing the client build unlimited pages in a mix-and-match fashion.